NB! Denne siden beskriver kun HVORDAN vår profil skal være. Alle bilder på denne siden er eksempler på hvordan det skal være, og hvordan man ikke skal gjøre det.
Alle maler og nedlastbare filer finner du under dokumentmalene våre.
Hvordan bruke designmalen
Høgskolens designmal tar for seg elementene i den grafiske identiteten og gir en detaljert beskrivelse for bruk av de ulike elementene.
Disse retningslinjene må følges konsekvent, ettersom avvik vil svekke profilens helhetlige inntrykk. I alle sammenhenger og i alle kanaler hvor Høgskolen i Østfold opptrer visuelt, skal det skje i samsvar med designmalens retningslinjer.
Høgskolens designmal er utviklet som ressurs for høgskolen som helhet, og for grafisk designere, reklamebyråer, trykkerier og andre eksterne aktører som har ansvar for design og kreativ produksjon tilknyttet høgskolens profil.
Logo
Høgskolens logo er tilgjengelig som nedlastbare filer under logo på dokumentmaler siden.
Logoen kommer i sort/hvit på engelsk og norsk for fakulteter, institutter, akademi og enkelte enheter.
Logo, norsk
Høgskolen i Østfold sin logo består av et emblem og ordbildet “Høgskolen i Østfold”.
Emblemet og ordbildet skal aldri endres eller modi seres på noen måte. Dette gjelder alle. Det er utarbeidet egne retningslinjer for bruk av emblem.
Logoen skal alltid reproduseres i sort eller hvitt.
Under kan du se videre retningslinjer for clear space, minimumstørrelse, plassering, eksempler på logobruk og feil bruk av logo.

Logo, engelsk
Ved behov skal den engelske logoen benyttes.
Denne logoversjonen følger samme retningslinjer som den norske logoen.

Stående logo
For å kunne få en tydeligere logo på små flater, er det nå utarbeidet en stående logo. Denne varianten skal kun brukes på smale, stående formater for bedre synlighet og etter avtale med Seksjon for kommunikasjon. Denne varianten finnes kun som hovdelogo på norsk og engelsk. Alle logoer med underbrand (fakultetsnavn m.m.), skal benytte den avlange varianten.

Logo med underbrand
I noen settinger er det behov for å supplere høgskolens logo med fakultet/institutt/egennavn.
Minimum clear space og plassering av underbrand skal følge retningslinjer som vist til høyre.
Slike underbrand skal ligge opptil den stiplete linjen A og alltid startes fra linje B. Fontsnittet skal være Source Sans Pro Regular. Underbrand skal aldri være lenger enn logonavnet, dvs aldri lenger enn linje C.
Det er utarbeidet ferdige logo filer med de underbrand som skal benyttes på både norsk og engelsk. (Fakultet/institutter/HIØ VIDERE).
Bildet under er eksempler på hvordan det skal se ut - På malsidene ligger riktige logoer, med rett fakultetsnavn, institutter osv.

Clear space (luft rundt logo)
Høgskolens logo skal alltid plasseres i en fremtredende posisjon slik at den vises tydelig. Rundt logoen skal det alltid være nok plass til å sikre et rent og oversiktlig visuelt bilde. Mengden clear space varierer i direkte proposjon til logoens størrelse.
Logoen bør aldri bli forstyrret av eller koblet sammen med andre elementer som reduserer dens tydelighet og lesbarhet. Riktig mengde clear space beregnes ved hjelp av emblemets “to streker”. Som vist til høyre.

Minimum clear space
Denne er å foretrekke i all produksjon.

Clear space ved unntak
Der det ikke er mulig å benytte minimum clear space, skal en clear space ved unntak benyttes. Dette gjelder kun flater som har spesielle begrensninger.

Eksempler på clear space

Plassering av logo i hjørne
I de tilfeller hvor logoen skal vises liten, bør den plasseres i hjørnet av formatet. På de flater hvor det ikke foreligger maler for design og oppsett, er det disse fire plasseringer for høgskolens hovedlogo som gjelder. Hensikten med dette er å utvikle en visuell standard, minimere variasjon og koordinere alle høgskolens profilbyggende flater. Her er riktig bruk av clear space svært viktig.
Høgskolens hovedlogo skal plasseres som vist på denne siden.

Plassering av logo sentrert
I de tilfeller hvor logoen skal vises stor på en flate, bør den midtstilles på formatet. På de flatene det ikke foreligger maler for design og oppsett, er det plasseringer for høgskolens hovedlogo som gjelder. Hensikten med dette er å utvikle en visuell standard, minimere variasjon og koordinere alle høgskolens profil- byggende flater. Her er riktig bruk av clear space svært viktig.
- A — Logo på rektangulært format skal midtstilles på flaten og plasseres ved bruk av clear space.
- B — Logo på avlangt format. Hovedlogo skal her midtstilles og plasseres ved bruk av clear space. Enten i topp eller bunn.
- C — Logo på kvadratisk format. Hovedlogo skal midtstilles på flate og plasseres ved bruk av clear space.
- D — Logo på asymmetrisk format. Hovedlogo skal plasseres på en måte som gjør at all clear space ligger innenfor formatet.

Logoens minimum størrelse
For at logoen skal gjengis så tydelig som mulig, er den blitt tilordnet en minimumsstørrelse. Disse målene er av stor betydning både i trykte medier [print] og digitale flater [skjermer].
- For trykte media gjelder 7 mm som minstemål for logo.
- For digitale flater gjelder 27 px som minstemål for logo.

Feil bruk av logo
Det er viktig at alle elementer i logoens identitet blir brukt i samsvar med reglene i denne designmalen. Når konsulenter og eksterne leverandører av grafisk materiell er involvert, bør det sikres:
- At de er kjent med reglene som gjelder for høgskolens logo. At de er utstyrt med riktige originaler [logo, emblem, typografi].
- At de forstår at det er forbudt å gjøre endringer og/eller justeringer av disse originalene, for eksempel lage sine egne versjoner av logoen.
- Kombiner ikke logoen med andre elementer som for eksempel logoer, ord, grafikk, bilder, slagord eller symboler som kan skape en hybridlogo.

Emblem
Clear space (luft rundt emblem)
Ved bruk av kun emblem er minimum clear space å foretrekke.

Minimumstørrelse
- Minimum størrelse print - 7mm høyde
- Minimum størrelse digitale flater - 27px høyde

Eksempler på bruk av emblem
Det er mulig å benytte emblemet uten logonavn der den horisontale logoen blir for bred i forhold til format eller medie. Dette skal kun gjøres unntaksvis, og normalt ikke i trykksaker. Da skal heller trykksaken endres slik at det blir plass til hele logo (emblem+Høgskolen i Østfold).
Det er viktig at emblemets clear space og minimumstørrelse overholdes for at emblemet skal fremstå visuelt riktig og gjenkjennelig.
Det skal aldri forekomme andre ord ved siden av emblemet enn "Høgskolen i Østfold".

Typografi
Primærfontsnitt
Fontsnittet Source Sans Pro er fontsnittet som skal brukes i alt markedsførings- materiell for Høgskolen i Østfold.
Fontsnittet Source Sans Pro er en Open Type font som er valgt ut ifra strenge kriterier til lesbarhet og universell utforming. Den skal fungere like godt både til trykte og digitale flater. Styrken i typografien ligger i enkelheten i bokstavformene, som i kombinasjon med den åpne formen i bokstavene gir utmerket lesbarhet.
Primærfontsnittet Source Sans Pro har tolv ulike vekter. Det er valgt ut åtte av disse for å dekke ulike bruksbehov og sørge for rike typografiske muligheter – ikke begrensninger. Det skal være inspirerende å arbeide med Source Sans Pro.

Tilgjenglighet
Source Sans Pro er en font utviklet av Paul D. Hunt, og er gratis tilgjengelig for nedlasting og bruk på Google Fonts.
Installering av fontsnittet
Gå til nettadressen http://www.google.com/fonts/
- Søk etter “Source Sans Pro”
- Velg “Add to collection” knappen og last ned en zip-fil.
- Åpne den zippede mappen og installer fontene på din maskin. Høgskolens ansatte skal allerede ha fonten installert. Ta kontakt med IT-vakta for hjelp hvis du ike har den installert.

Sekundærfontsnitt
Fontsnittet Arial skal benyttes der ansatte eller studenter ikke har tilgang til primærfontsnittet Source Sans Pro.
Fontsnittet Arial kan benyttes i interne dokumenter, brevark, rapporter, bachelor- og masteroppgaveforsider ol.

Farge og bildebruk
Fargepalett
Farger er en viktig del av høgskolens identitet. Farge kan påvirke tenkning, endre handlinger, og fremkalle reaksjoner. De kan virke stressende eller beroligende for øynene, øke blodtrykket og øke motivasjonen. En konsekvent bruk av farger hjelper hjernen til å lettere etablere relasjoner mellom følelser og egenskaper, bedrifter og mennesker, men fremfor alt bidrar de til å styrke en identitet.
Logoens fargepalett består av primærfargen sort og sekundærfargene med tilsvarende valører. Alle fargene har en PMS bestrøket fargekode som skal benyttes i all trykt produksjon. For at den riktige fargen skal gjengis er det viktig å følge fargekodehenvisningene ved oppsett av designet.
- Kun følgende farger er tillatt for reproduksjon sammen med logoen i profilhjulets nivå 1:
- Sort
- Lys varmgrå
- Varmgrå
- Nivå 2 åpner i tilleg for følgende farger:
- Aquqablå
- Sjøgrønn
- I profilhjulets 3. nivå er det åpent for å leke med flere farger og fargekombinasjoner ettersom dette er kampanjepregede flater med en kortere levetid enn nivå 1 og 2. Nivå 3 åpner opp for bruk av følgende farger:
- Rosa
- Lavendel
Ved bruk av transparente farger anbefales det å benytte mellom 45 - 85 % opacity for å få riktige effekt over bildebakgrunner.
Alle filer for print eller web skal lages i fargepofilen Europe General Purpose 3 (FOGRA39). Europe General Purpose 3 (FOGRA39) er en generell fargeprofil som brukes til print og web i Europa. FOGRA39 er tilpasset coated paper for print.
NB: Kunstnerisk arbeid relatert til Akademi for scenekunst sine produksjoner er fritatt de visuelle retningslinjene for farge og bildebruk.

Bildebruk
Bilder er viktige for høgskolens kommunikasjon, identitet og omdømme. Bildene skal så langt mulig speile Høgskolen i Østfold, studie- og arbeidsmiljøet. Bildene fokuserer på studenter og ansatte i deres naturlige omgivelser.
Åpenhet, respekt, likestilling og kvalitet er kjennetegn i høgskolens visjon, og skal også kjennetegne høgskolens fotografer, fotografier og bildebruk. Uttrykket på bildene skal være ekte, vennlige, troverdige og relevante. Manipulerte foto og bilder fra fremmede miljøer skal HiØ om mulig unngå.
Høgskolen i Østfold har for tiden intet søkbart bildearkiv på nett. Bilder eid av HiØ i god oppløsning vil likevel være mulig å finne her:
Seksjon for marked- og kommunikasjon er ansvarlig for høgskolens bildebruk.
Info til høgskolens studenter: Høgskolen har ingen felles bildedatabase til bruk for oppgaveskriving etc.
Info til høgskolens ansatte/samarbeidspartnere: Ta kontakt seksjon for marked og kommunikasjon om du/din enhet ønsker et spesielt bilde/motiv. Bruk gjerne e-post: Og oppgi gjerne om bildet ønskes brukt for web eller print på papir.

Grafisk uttrykk
Profilhjulet
Den visuelle profilen består av ulike verktøy skal dekke Høgskolen i Østfold sitt kommunikasjonsbehov. Profilhjulet er en modell som illustrerer hvordan verktøyene kan brukes på ulike flater. Hjulet har tre nivåer som viser hvor fritt/strengt verktøyene skal benyttes. Innenfor hvert nivå kan det være behov for praktiske vurderinger og tilpasninger.

Nivå 1
Nivå 1 er det offisielle/administrative høgskolenivået. Nivået benytter primært høgskolens hovedlogo, layoutgrid, rene flater og få farger. Flatene har lang levetid og skal ikke endres uten at det er gjort i samråd med forvalter.
Eksempler: Vitnemål, kursbevis, diploma supplement, karakter- utskri , konvoluttmaler (B4, C4, EC4, C5 og E65v), brevmal og andre sentrale dokumenter. Pro lbruken forvaltes av seksjon for marked og kommunikasjon og endringer skal ikke utføres uten dialog med forvalter.

Nivå 2
Nivå 2 omfatter hovedkommunikasjonen med høgskolens ulike eksterne brukergrupper og samarbeidspartnere, som fagmiljø, konferansedeltakere, næringsliv og potensielle studenter. Flatene skal fremstå med kvalitet og tyngde, men med større grad av fleksibilitet enn i nivå 1. Flatene vil være malbaserte, men med rom for å tilpasse flaten til den gitte kommunikasjonssituasjonen. Nivået benytter fortrinnsvis høgskolens hoved- logo, men praktiske forhold åpner for mer variert logobruk. Som farger skal primært logo-, profil- og støttefarger benyttes, men kontrastfarger kan også benyttes i noen grad.
Eksempler: Forsidemaler / rapportforsider, hovedoppgaveforsider, omslag- og oppdragsrapport, ID-kort, visittkort, e-postsignatur, mal for nyhetsbrev og pressemelding. Profilbruken forvaltes av seksjon for marked og kommunikasjon. Andre enheter/ansatte ved høgskolen som utvikler slike flater skal ha en dialog med forvalter.

Nivå 3
Nivå 3 omfatter kommunikasjon som er mindre formell og har ofte en kortere levetid. Den kan være rettet mot studenter eller brukes ved mer kampanjepregede aktiviteter. Flatene på dette nivået kan legge opp til en mer fleksibel bruk av profilelementene og aktivt ta i bruk støtte- og kontrastfarger.
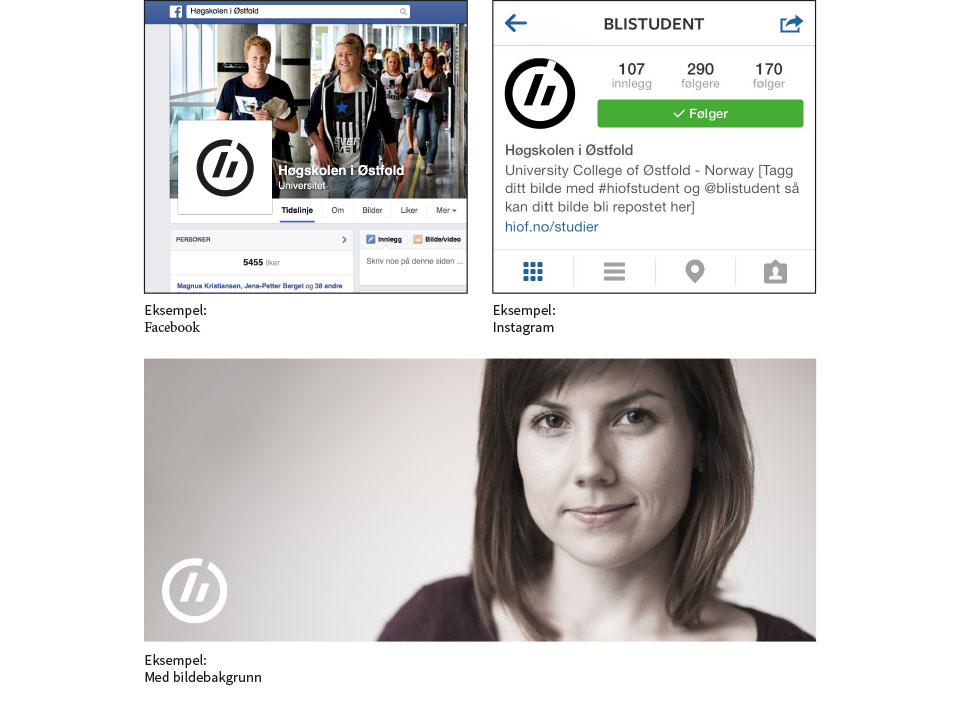
Eksempler: Presentasjonsmaler, plakatmal, annonser, stillingsannonser, brosjyrer, kataloger, flyers, messemateriell, sosiale medier og nettsider. Profilbruken forvaltes av seksjon for marked og kommunikasjon. Andre enheter/ansatte ved høgskolen som utvikler slike flater bør ha en dialog med forvalter.

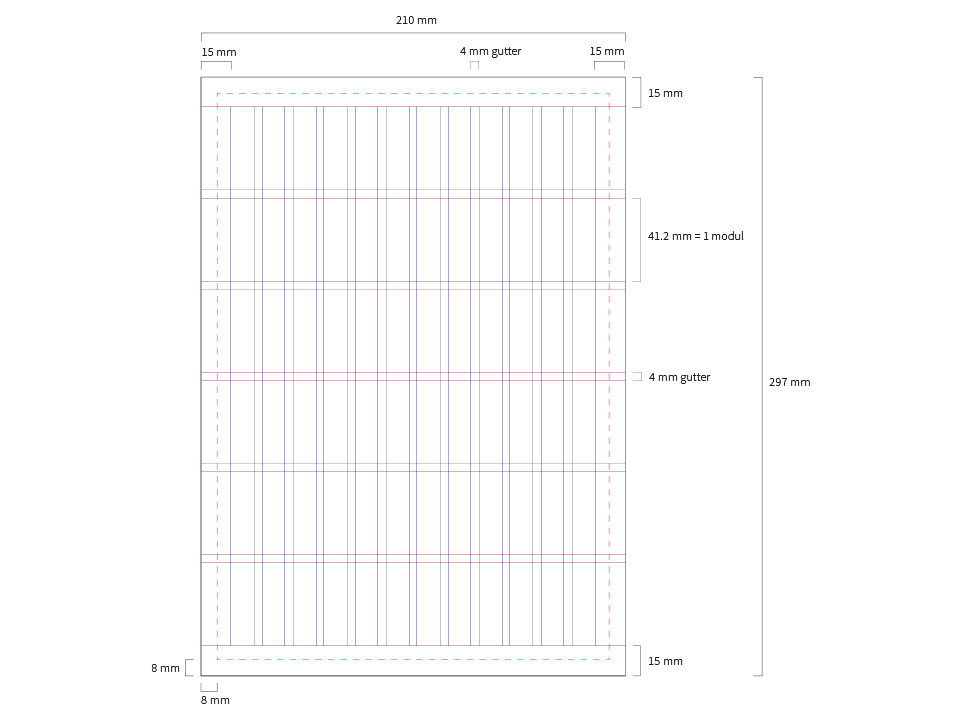
Layoutgrid A4 standard
Et layoutgrid er et usynlig mønster som brukes som et hjelpemiddel i designarbeidet. Det dikterer plassering av logo, grafiske elementer, foto og typografi.
Layoutgridet sørger for en homogen håndtering av prfilflatene og gir gjenkjennelighet i markeds- og informasjonsmateriell. Overskrift er er plassert inn i malverket i en gitt størrelse, men det er mulig å variere fontstørrelsen og på den måten tilføre dynamikk.
Layoutgridet er bygd opp av 12 kolonner i bredden med 4 mm gutter, marginer er 15 mm fra alle sider. Modulene i høyden fungerer som hjelpelinjer ved plassering av typografi, bilder og grfiske elementer.
Ved trykk der utfallende ikke er en mulighet skal all typografi /design holdes innenfor den stiplete linjen = 8 mm fra arkets ytterkant.

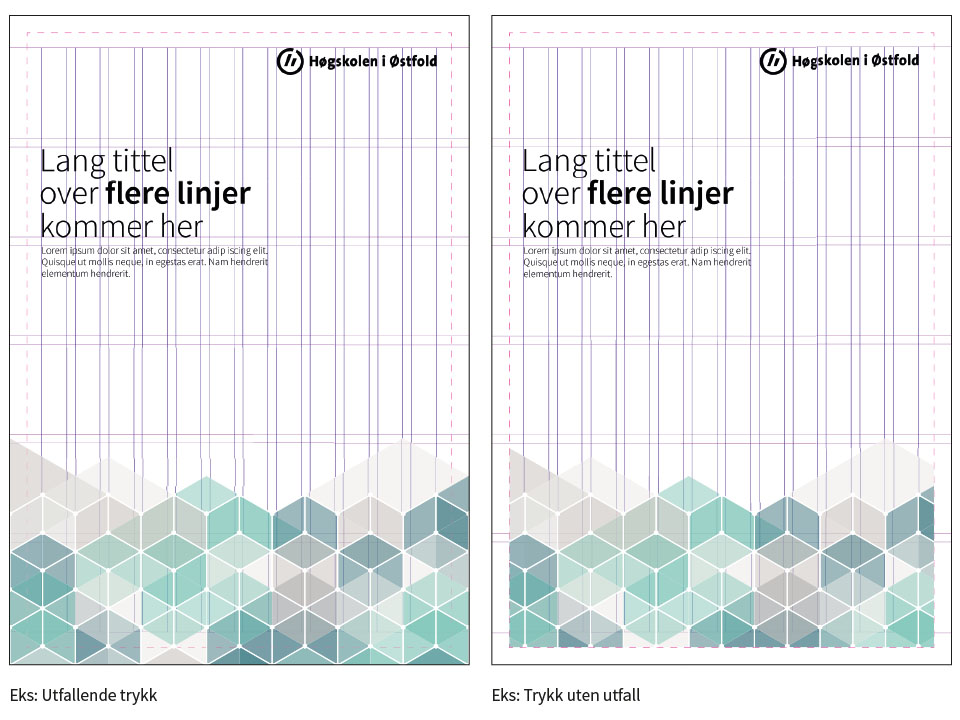
Eksempel på bruk av layoutgrid (forside)
Layoutgridet benyttes til å plassere logo, typografi og bilder/grafiske elementer slik som i dette eksemplet.
- Logo plasseres som vist til høyre. Max 5 kolonner bred.
- Hovedtittel går over max 7 kolonner i bredden og innenfor 1 modul. Plasseres alltid fra bunnen av den nest øverste modulen. Er tittelen lang kan font- størrelsen justeres ned slik at tittelen ikke overskrider bredde og høyde.
- Fontsnitt: Source Sans Pro Light + Semibold ved uthevede ord
- Anbefalt fontstørrelse: 43 pt, linjehøyde 43 pt.
- Brødtekst
- Fontsnitt: Source Sans Pro Light
- Anbefalt fontstørrelse: 13 pt, linjehøyde 15 pt.
- Bilder og grafiske elementer settes kant i kant etter kolonnene/ modulene og beskjæres/ tilpasses etter disse. Der utfallende trykk er en mulighet kan bilder og grafiske elementer settes utfallende. Til trykk der utfallende trykk ikke er en mulighet skal bilder og grafiske elementer plasseres innenfor den stiplete rammen som vist i eksempelet til høyre.

Ikonbruk
Retningslinjer for bruk av ikoner
Ikoner og symboler skal benyttes etter faste regler. Noen ikoner skal kun benyttes ved bestemte formål. I all hovedsak er ikonene ment for trykksaker. De er ikke tilgjengelige i dagen stilsett på høgskolens nettsider.
Se eksempler vist til høyre.

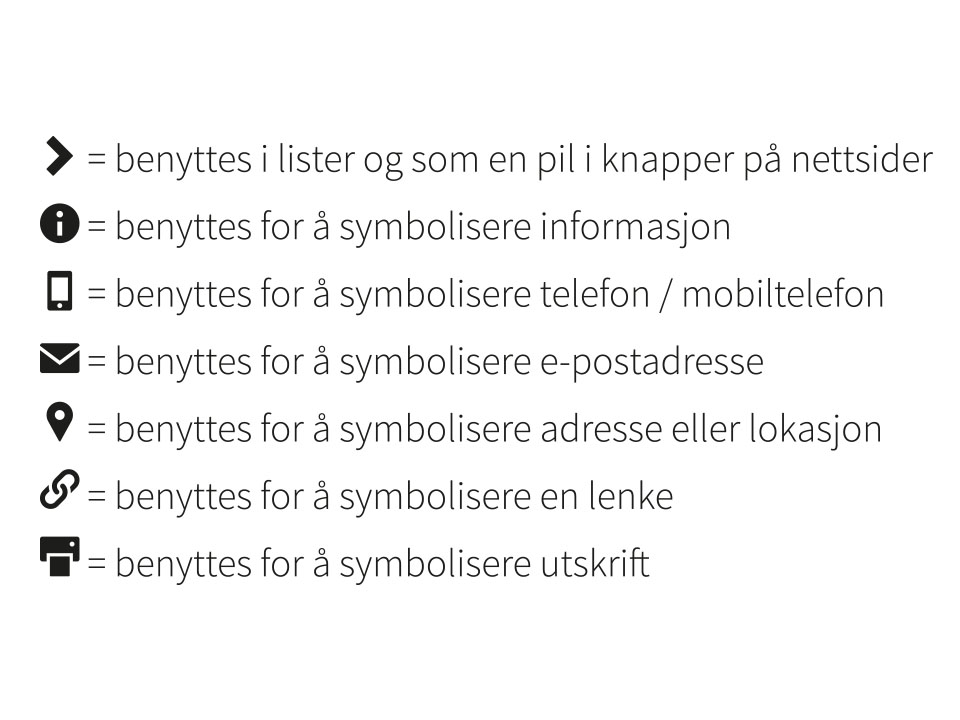
Ikonsett SS Standard
Ikonsettet SS Standard er et fontsett bygget opp av koder for hvert ikon.
Denne side illustrerer de tilgjengelige ikonene som ikonsettet SS Standard består av.
Ikonsettet er kjøpt her: http://symbolset.com/

Ikonsett SS Social Circle
Denne side illustrerer de tilgjengelige ikonene som ikonsettet SS Social Regular og SS Social Circle består av.

Ikonsett SS Symbolicons block
![]()
